Control remot del robot Fantàstic amb App Inventor
App Inventor
- L’App Inventor és un entorn de programació visual, basat en blocs, que permet crear aplicacions per a dispositius Android i iOS (iPhone i iPad). Va ser desenvolupat inicialment per Google Labs el 2008, i actualment és manntingunt pel MIT (Massachusetts Institute of Technology).

Permet crear aplicacions de manera més fàcil i ràpida que amb altres entorns més complexos.
Les aplicacions es poden provar en temps real abans de compilar-les i instal·lar-les al dispositiu.
Ofereix molts tutorials per aprendre de forma autònoma i compta amb una comunitat molt gran que comparteix els seus projectes.

Primers passos amb App Inventor
Ves a la pàgina web d'App Inventor i clica al botó que posa Create Apps!.
Introdueix les credencials del teu compte de Google (correu i contrasenya i accepta els termes del servei (Terms of Service ).
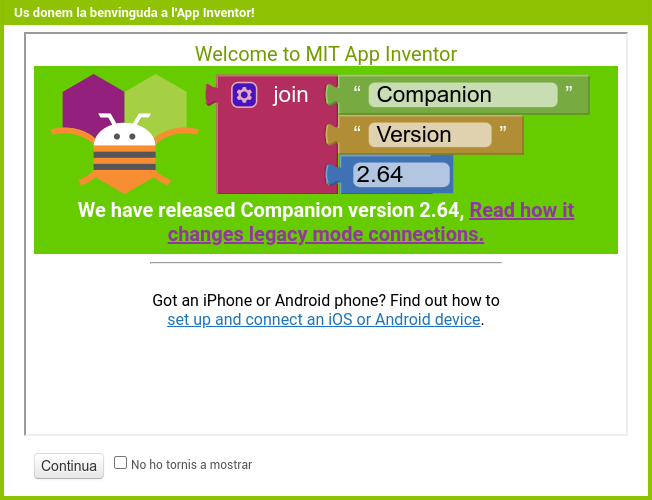
Clica a Continue en la finestra de benvinguda que apareix a continuació.

Crea un nou projecte
Opcional: Canvia d’idioma fent clic a English (a dalt i a la dreta) i selecciona l'idioma Català.
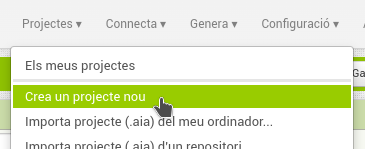
Crea un nou projecte fent clic a Projecte nou.

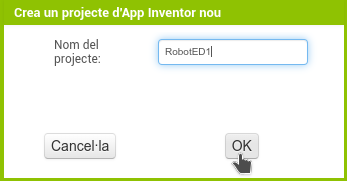
- Posa-li nom (per exemple RobotED1) i clica el botó
OK.

Sincronitza amb el AI Companion
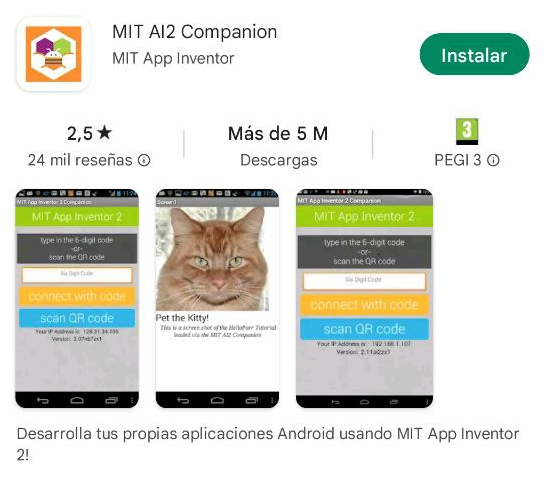
El MIT AI2 Companion és una aplicació mòbil que actua com a eina de prova en temps real per a les aplicacions creades amb MIT App Inventor.
Descarrega l'aplicació MIT AI2 Companion al teu mòbil o tauleta Android o iPhone i obre’l.

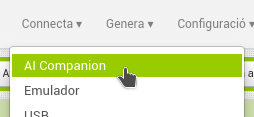
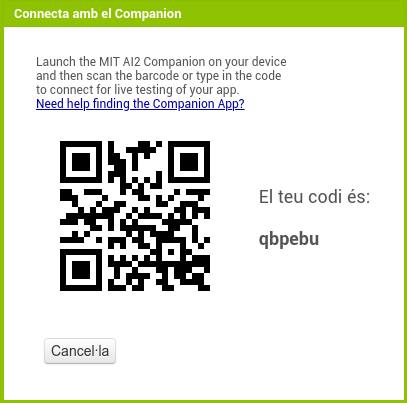
- Clica al menú Connecta→AI Companion.

- Escaneja el codi QR amb la opció Scan QR Code o escriu el codi directament.

- NOTA: És necessari que l’ordinador i dispositiu estiguin a la mateixa xarxa.
Afegir botons
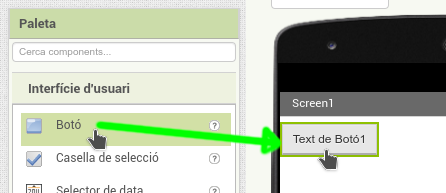
- Començarem afegint botons per poder enviar les ordres al robot. Per afegir-ne un cal arrossegar l’element Botó des de la Paleta cap al Visor.

- Després podem canviar el nom d’aquest botó seleccionant-lo i clicant al botó
Canvia el nom(posant per exemple BotóEndavant).

- També podem canviar el text que mostra anant a l’apartat Propietats i modificant la propietat Text, introduint un de nou (posant per exemple Endavant).

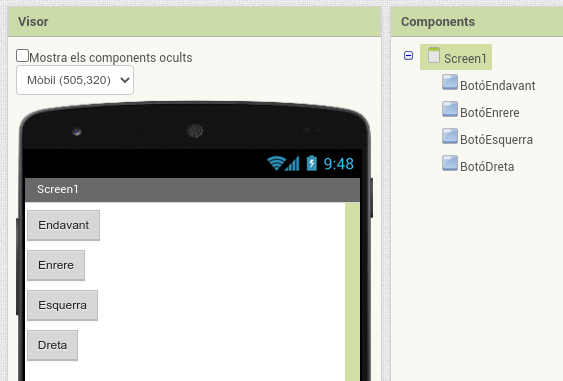
Repte 1: afegeix 3 botons més i canvia’ls el nom i el text que mostren.

Solució al repte 1

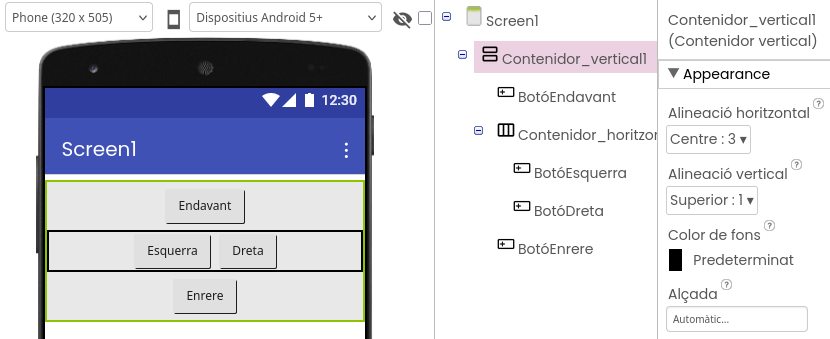
Organitzar els botons
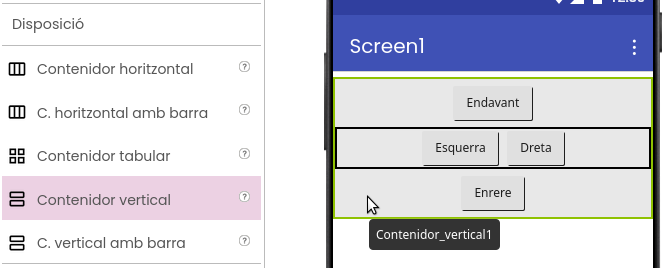
Per defecte l'App Inventor col·loca els components de la pantalla un sota l’altre. Per organitzar els components necessitem els elements que trobem a la categoria Disposició.
Si volem col·locar els botons de manera distribuïda a la pantalla, podem fer servir combinacions dels components Contenidor vertical i Contenidor horitzontal o el component Contenidor tabular.

Repte 2: col·loca els botons com els d’un comandament a distància.

Solució al repte 2

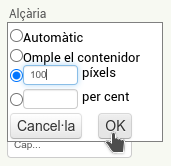
Canviar la mida dels botons
Quan afegim un component visual a la nostra aplicació tenen les propietats Alcada i Amplada en Automàtic. Això significa que s’ajusten el seu contingut, sent en el cas dels botons el text.
Si volem fer que els botons tinguin unes dimensions regulars (forma quadrada) podem assignar un valor concret de píxels en ambdues propietats, per exemple 100.

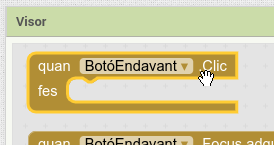
Detectar botó premut
- Per començar a programar l'aplicació, cal anar a l'editor de blocs, fent clic al botó Blocs situat a la part superior dreta.

- Un cop dins, per detectar quan premem un botó, cal seleccionar-lo a l'apartat Blocs i agafar el bloc
quan BotóEndavant.Clic.

Nota: Les imatges del blocs d'App Inventor també es poden arrosegar a l'editor de blocs d'App Inventor per recuperar el codi.
Enviar peticions web
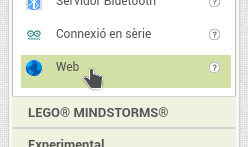
- Per tal d’enviar peticions web, anem al Dissenyador i afegim un component Web que es troba dins la categoria Connectivitat.

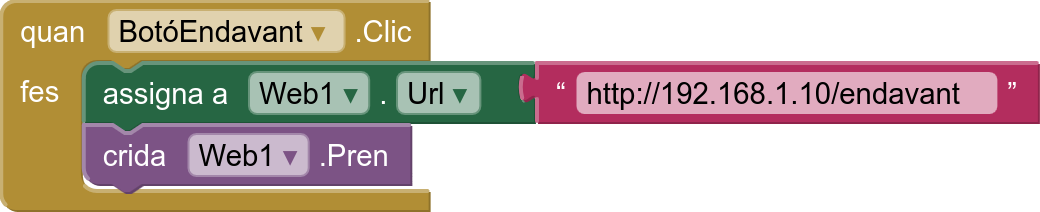
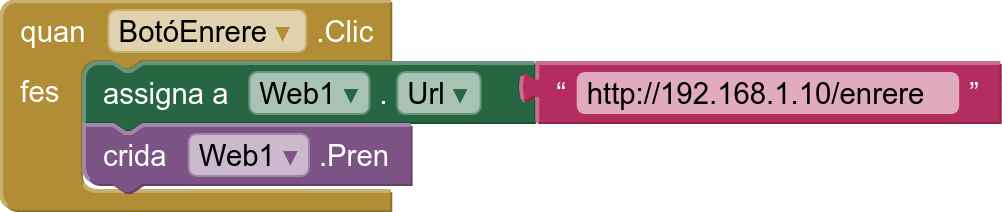
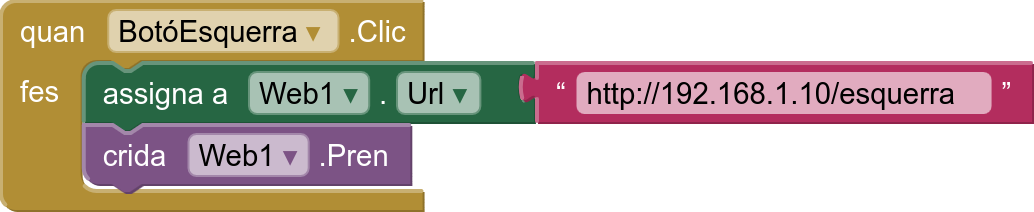
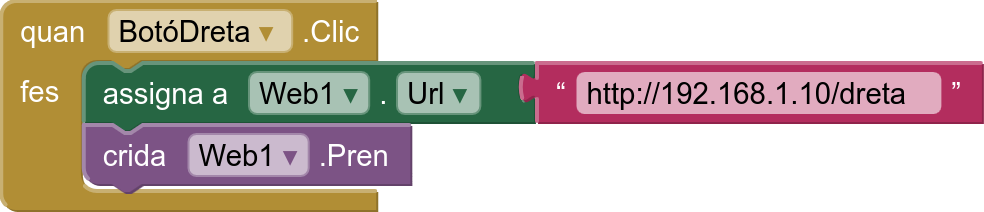
- Per programar la petició web anem a Blocs i fem servir el bloc del component Web1
assigna a Web1.Urlper especificar l’adreça i a el bloccrida Web1.Prenper executar la petició.


- També és necessari un bloc
" "la categoria Integrats→Text per posar l’adreça que hem de fer servir.

Repte 3: fes que cada botó executi la petició web corresponent quan es premi.

Solució al repte 3




- L'adreça IP correspon a la de la placa.
Connectar App Inventor i MicroBlocks per Bluetooth
Només per a plaques amb suport Bluetooth com l'ED1, micro:bit, M5Stack i d'altres.
- Hem vist com connectar MicroBlocks i App Inventor mitjançant una connexió WiFi. També és possible connectar els dos programes per Bluetooth BLE mitjançant una extensió.
Com instal·lar l'extensió per MicroBlocks
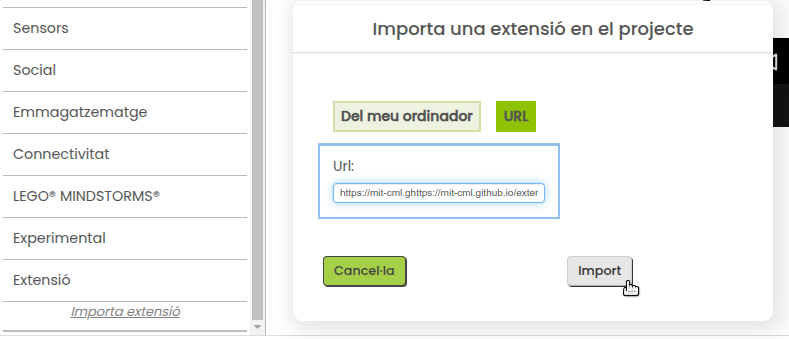
- Per instal·lar una extensió anem a la categoria Extensió (la darrera) i cliquem a Importa extensió.

Es pot fer tan important l'arxiu (extensió .aix) com escrivint l'URL on es troba l'extensió.
Cal instal·lar dues extensions:
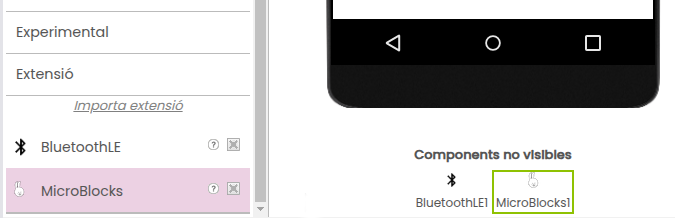
Una vegada fetes les importacions, ja poden afegir les extensions al nostre projecte i connectar App Inventor i MicroBlocks.

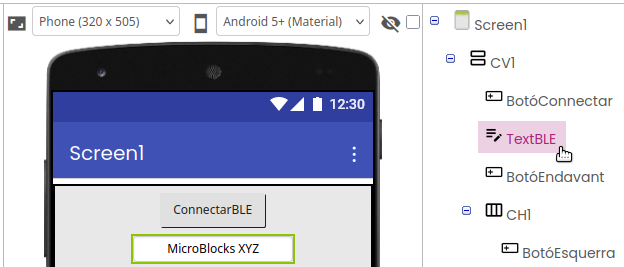
Establir la connexió
- Per connectar amb MicroBlocks hem afegit un botó de connexió i una caixa de text per poder introduir el nom Bluetooth de la nostra placa.

- El nom del Bluetooth de la placa és "MicroBlocks" seguit de 3 lletres majúscules. Si la placa té pantalla, aquestes es mostren quan es posa en marxa. També es poden consultar les lletres a MicroBlocks amb el bloc MicroBlocks amb el bloc
identificador BLEde la categoria Entrada.

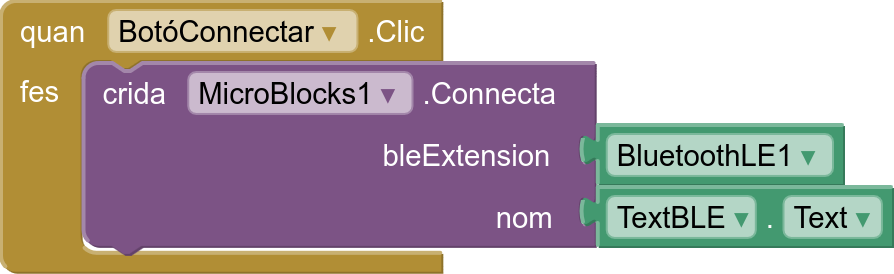
- Anem a l'editor de Blocs d'App Inventor i utilitzem el bloc
quan BotóConnectar.Clic. Al paràmetre "bleExtension" connectem el blocBluetoothLE1del component BluetoothLE1.

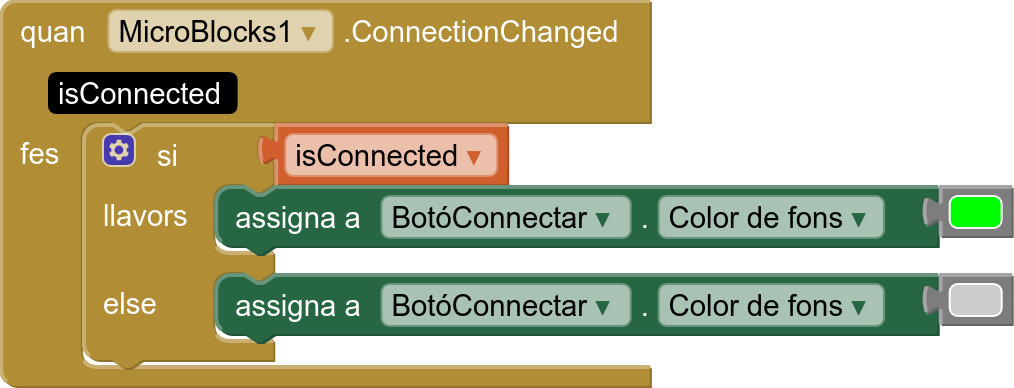
- Podem canviar el color del botó a verd quan la connexió s'hagi establert amb el bloc
quan MicroBlocks1.ConnectionChanged fes.

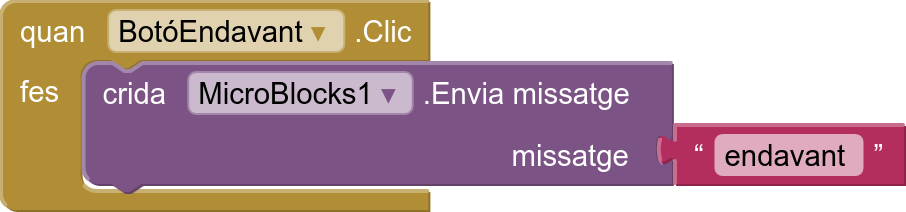
- El procés de connexió es realitza mitjançant intercanvi de missatges. Només queda enviar els missatges a Microblocks amb el bloc
crida MicroBlocks1.Envia missatge missatge.

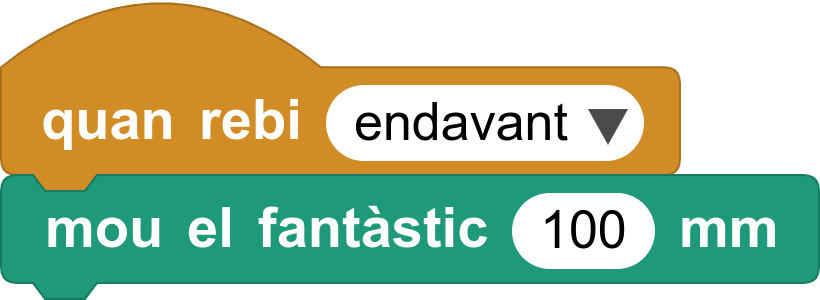
- A MicroBlocks només cal fer servir el bloc
quan rebi _per respondre als missatges.

Nota: cal desconnectar la placa de MicroBlocks per establir la connexió amb App Inventor.
Repte 4: fes una nova aplicació amb App Inventor utilitzant l'extensió per MicroBlocks.

Recursos
- Més informació sobre l'extensió Bluetooth BLE per App Inventor
- Més informació sobre l'extensió MicroBlocks per App Inventor
- Aplicació d'App Inventor per controlar el robot amb WiFi
- Aplicació d'App Inventor per controlar el robot amb BLE
- Programa per controlar el Robot ED1 amb WiFi o Bluetooth
- Generic demo for App Inventor <-> MicroBlocks connection
| ⬅️ Activitat anterior | Activitat següent ➡️ |
|---|
© von Citilab Edutec 2019-2025.
This work is licensed under a CC-BY-SA 4.0 license.